Web前端開發(fā)培訓(xùn)之8種CSS樣式使用技巧
更新時間:2017-04-14 來源:黑馬程序員Web前端培訓(xùn)學(xué)院 瀏覽量:
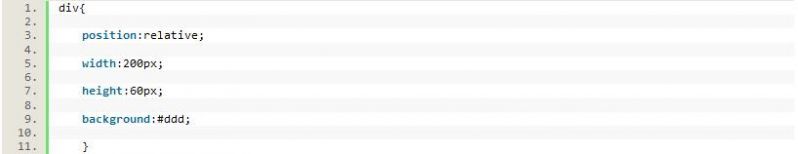
假設(shè)我們的單標(biāo)簽是一個 div:假設(shè)我們的單標(biāo)簽是一個 div: 定義如下通用CSS: 法一:border
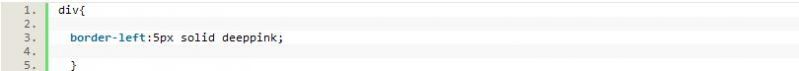
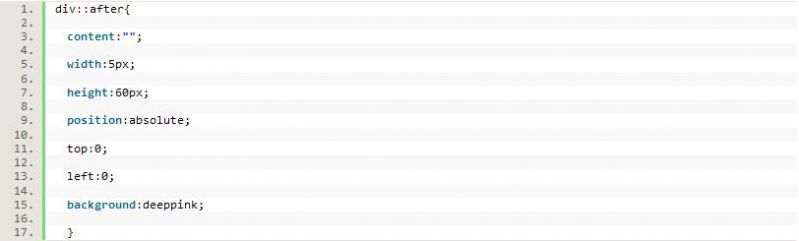
這個應(yīng)該是最最最容易想到的了 法二:使用偽元素
一個標(biāo)簽��,算上 before 與 after 偽元素����,其實算是有三個標(biāo)簽��,這也是很多單標(biāo)簽作圖的基礎(chǔ)��,本題中���,使用偽元素可以輕易完成����。 法三:外 box-shadow
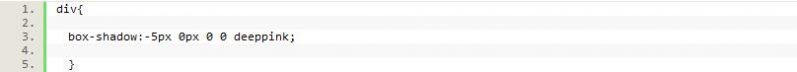
盒陰影 box-shadow 大部分人都只是用了生成陰影���,其實陰影可以有多重陰影,陰影不可以不虛化���,這就需要去了解一下 box-shaodw 的每一個參數(shù)具體作用��。使用 box-shaodw 解題: 法四:內(nèi) box-shadow
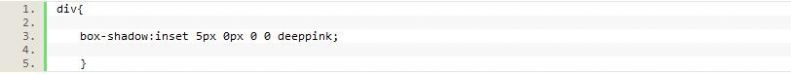
盒陰影還有一個參數(shù) inset ����,用于設(shè)置內(nèi)陰影���,也可以完成: 法五:drop-shadow
drop-shadow 是 CSS3 新增濾鏡 filter 中的其中一個濾鏡��,也可以生成陰影���,不過它的數(shù)值參數(shù)個數(shù)只有 3 個����,比之 box-shadow 少一個��。 法六:漸變 linearGradient
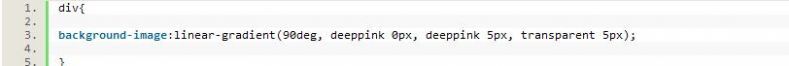
靈活使用 CSS3 的漸變可以完成大量想不到的圖形���,CSS3 的漸變分為線性漸變和徑向漸變����,本題使用線性漸變��,可以輕易解題: 法七:輪廓 outline
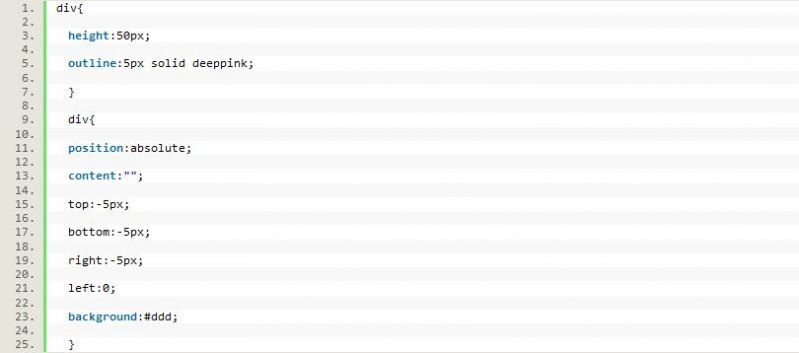
這個用的比較少���,outline (輪廓)是繪制于元素周圍的一條線���,位于邊框邊緣的外圍,可起到突出元素的作用���。這個方法算是下下之選���。 法八: 滾動條
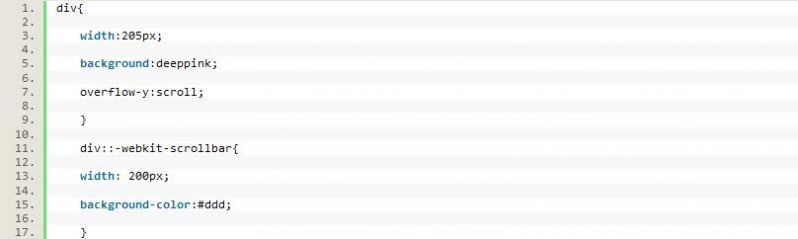
這個方法由 小火柴的藍色理想 提供��,通過改變滾動條樣式實現(xiàn): 拋開實用性���,僅僅是模擬出這個樣式的話,這個方法真的讓人眼前一亮��。
本文版權(quán)歸黑馬程序員web前端開發(fā)學(xué)院所有��,歡迎轉(zhuǎn)載��,轉(zhuǎn)載請注明作者出處��,謝謝��!
作者:黑馬程序員Web前端培訓(xùn)學(xué)院���;
首發(fā):http://pantone-color.com.cn/news/web.html 8種CSS 樣式使用技巧