什么是9Patch圖?
Android系統(tǒng)由于系統(tǒng)和分辨率的多樣性,界面適配是讓開(kāi)發(fā)者頭疼的問(wèn)題,很多控件的切圖文件在不同屏幕上被放大拉伸后,邊角會(huì)模糊失真,十分丑陋. 對(duì)不同的分辨率制作多個(gè)切圖,又增大了安裝包的大小. 于是Android專(zhuān)門(mén)制作了一種.9.PNG格式來(lái)解決這個(gè)問(wèn)題. 這種格式的圖片能按照設(shè)定來(lái)拉伸特定區(qū)域,而不是整體放大或縮小,從而保證了圖片在各個(gè)分辨率的屏幕上都可以完美展示,這種圖也被稱(chēng)作9Patch圖.
如何繪制9Patch圖?
一. 打開(kāi)9Patch繪圖工具
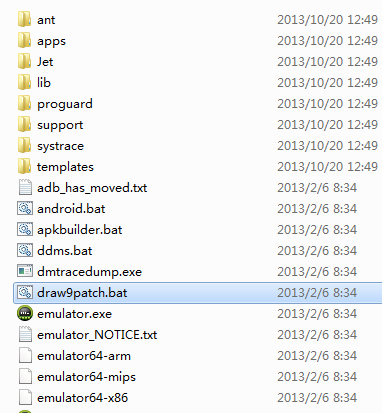
Android其實(shí)已經(jīng)在sdk包中提供了繪制9Patch圖的工具, 具體路徑如下: sdk\tools\draw9patch.bat
圖2-1-1 9patch工具路徑
雙擊打開(kāi)draw9patch.bat文件, 可以進(jìn)入如下可視化界面:
圖2-1-2 9patch主界面
二. 添加待繪制的圖片
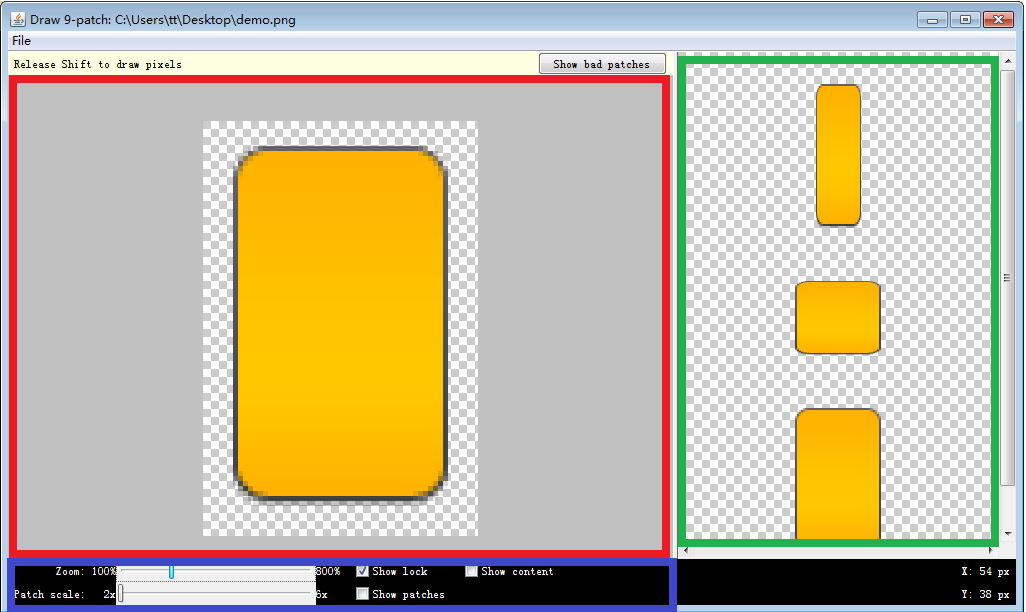
將需要改造的普通png圖片拖拽到draw9patch的工作區(qū)域, 可看到如下效果:
圖2-2-1 9patch工作區(qū)間
工作區(qū)間大體可以分為3個(gè)區(qū)域, 如圖標(biāo)示為:紅色區(qū)域, 綠色區(qū)域, 藍(lán)色區(qū)域.
紅色區(qū)域: 主要的工作區(qū)域,將來(lái)對(duì)圖片的修改操作都在此處完成.
綠色區(qū)域: 效果展示區(qū)域, 用于展示修改后圖片的拉伸效果.我們可以看到有3種拉伸效果,從上至下依次是豎直拉伸效果,水平拉伸效果和整體拉伸效果.
藍(lán)色區(qū)域: 設(shè)置區(qū)域,可以對(duì)當(dāng)前界面展示效果進(jìn)行調(diào)整. 我們可以明顯的看到有兩個(gè)拖動(dòng)條, 上側(cè)名為Zoom的拖動(dòng)條是用來(lái)對(duì)紅色區(qū)域圖片進(jìn)行縮放的, 而下側(cè)的Patch scale拖動(dòng)條是對(duì)綠色區(qū)域的圖片進(jìn)行縮放的. 通過(guò)這兩個(gè)拖動(dòng)條的設(shè)置,我們就可以更加方便的對(duì)工作區(qū)域圖片進(jìn)行修改, 也可以了解在各個(gè)方向經(jīng)過(guò)不同程度拉伸后的展示效果.
三. 開(kāi)始繪制
如果我們不對(duì)圖片進(jìn)行任何修改, 那么圖片在各個(gè)方向拉伸時(shí)都是整體縮放的. 縮放同時(shí),圖片圓角也會(huì)跟著縮放,導(dǎo)致最終展示效果很差.
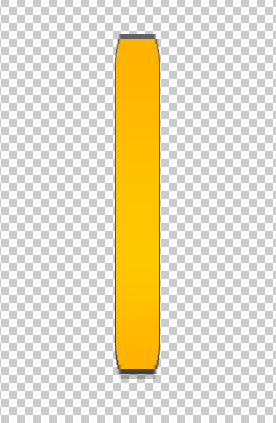
這是豎直拉伸的效果:
圖2-3-1 豎直拉伸效果
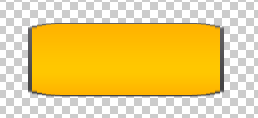
這是水平拉伸效果:
圖2-3-2 水平拉伸效果
為了讓豎直和水平拉伸不包括圓角, 我們可以這樣對(duì)圖片進(jìn)行處理:
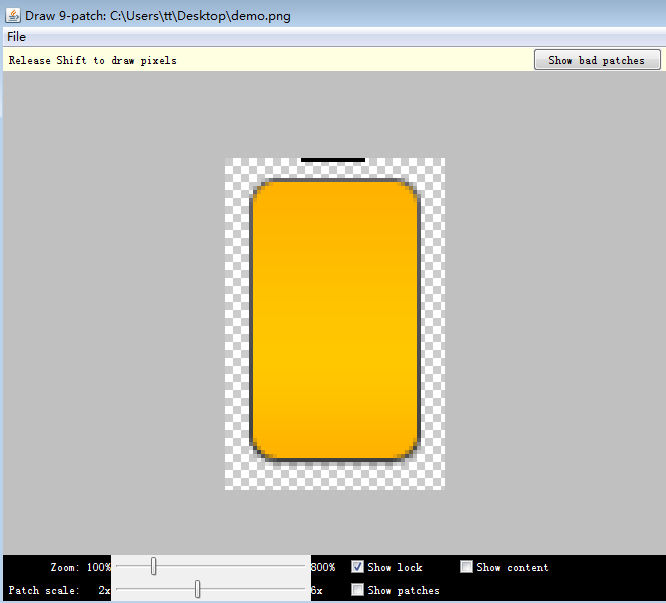
我們來(lái)到工作區(qū)域, 按住鼠標(biāo)左鍵, 在圖片最上方的一個(gè)像素的格子中, 繪制一條水平線, 這條線的寬度,就表示該圖片水平拉伸的區(qū)域. 如下圖所示:
圖2-3-3 水平拉伸
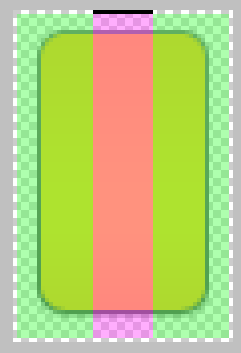
下圖的淺紅色區(qū)域就是圖片水平拉伸的區(qū)域.
圖2-3-4 水平拉伸區(qū)域
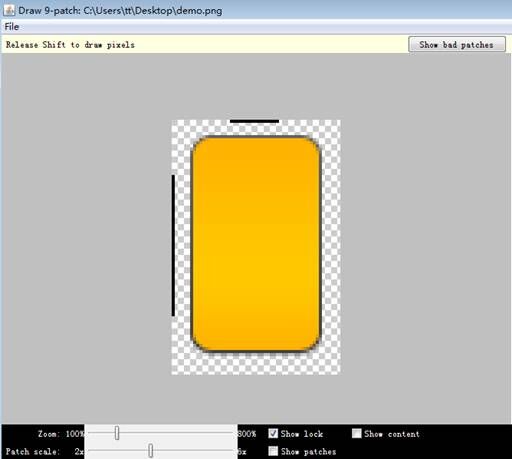
同理, 我們來(lái)到圖片最右側(cè)的一個(gè)像素的邊線中,按住鼠標(biāo)左鍵繪制一條豎直線, 這條線的長(zhǎng)度,就是圖片豎直拉伸的區(qū)域.
圖2-3-5 豎直拉伸
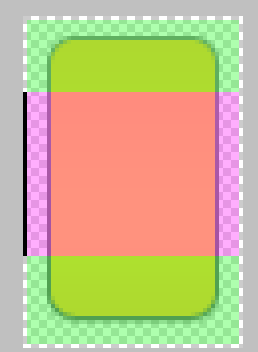
下圖的淺紅色區(qū)域就是圖片將來(lái)豎直拉伸的區(qū)域.
圖2-3-6 豎直拉伸區(qū)域
當(dāng)我們同時(shí)通過(guò)上邊線和右邊線規(guī)定了水平和豎直的拉伸區(qū)域后, 圖片就可以按照我們的設(shè)定自由拉伸了. 下圖的紅色區(qū)域就是拉伸區(qū)域, 可以看出,拉伸區(qū)域沒(méi)有包括4個(gè)圓角, 從而保證了圓角不被隨意拉伸.
圖2-3-7 整體拉伸區(qū)域
注意: 如果在繪制黑線的過(guò)程中, 由于操作失誤, 想擦除之前繪制的內(nèi)容, 可以按住鼠標(biāo)右鍵進(jìn)行擦除, 也可以按住Shift鍵的同時(shí), 使用鼠標(biāo)左鍵進(jìn)行擦除. 最后,我們看一下修改后的圖片拉伸效果:
豎直拉伸效果:
圖2-3-9 修改后的豎直拉伸效果
水平拉伸效果:
圖2-3-10 修改后的水平拉伸效果
整體拉伸效果:
圖2-3-11 修改后的整體拉伸效果
四. 知識(shí)拓展
我們剛剛聊了上邊線和左邊線來(lái)控制水平和豎直拉伸效果的問(wèn)題, 那么, 下邊線和右邊線又是來(lái)控制什么的呢? 實(shí)際上下邊線和右邊線并不是控制拉伸, 而是控制內(nèi)容的填充區(qū)域.
什么叫做內(nèi)容填充區(qū)域呢? 比如說(shuō), 我們把圖片制作好之后,以背景的方式設(shè)置給了一個(gè)按鈕, 而按鈕一般都是要展示文字的吧? 如下圖所示:
圖2-4-1 給按鈕設(shè)置文字
但是, 文字可大可小, 如果文字特別大的話(huà), 可能會(huì)出現(xiàn)下面這種情況:
圖2-4-2 給按鈕設(shè)置較大文字
很明顯, 文字左右兩側(cè)太靠近圖片邊緣了, 感覺(jué)很不美觀, 所以我們可以通過(guò)9Patch圖來(lái)提前規(guī)定好文字的填充區(qū)域.
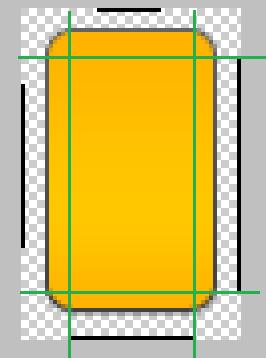
圖2-4-3 設(shè)置內(nèi)容填充區(qū)域
如上圖所示, 右邊線表示豎直填充區(qū)域, 下邊線表示水平填充區(qū)域, 綠線交匯后的矩形區(qū)域就是最終的內(nèi)容區(qū)域.
五. 保存9Patch圖片
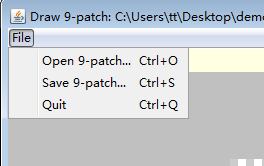
點(diǎn)擊工具左上角File, 選擇Save 9-patch, 保存圖片.
圖2-5-1 保存圖片
保存之后, 文件擴(kuò)展名會(huì)自動(dòng)變?yōu)?9.png. 到這里, 我們就已經(jīng)成功的將一個(gè)普通的png圖片改造成了可以隨意拉伸不變形的9patch圖片啦.
如何使用9Patch圖?
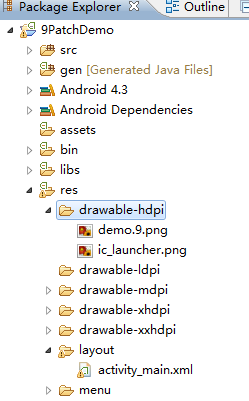
使用9patch圖很簡(jiǎn)單, 和普通png完全一樣. 如下圖, 新建一個(gè)項(xiàng)目, 將我們剛剛制作好的9Patch圖demo.9.png導(dǎo)入到drawable-hdpi的目錄下.
圖3-1 項(xiàng)目結(jié)構(gòu)
修改activity_main.xml, 添加幾個(gè)Button, 背景使用demo.9.png, 字體大小逐步增大.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="傳智播客" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="傳智播客"
android:textSize="25sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="傳智播客"
android:textSize="40sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="傳智播客"
android:textSize="60sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/demo"
android:text="傳智播客"
android:textSize="75sp" />
</LinearLayout>
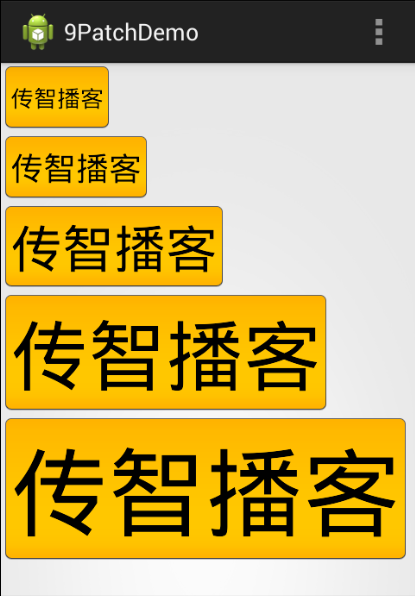
直接運(yùn)行項(xiàng)目, 看效果:
圖3-2 項(xiàng)目運(yùn)行效果
總結(jié)
9Patch圖給我們屏幕適配帶來(lái)了很大的便利,所以非常實(shí)用. 如何快速掌握9Patch圖的繪制要領(lǐng)呢, 其實(shí)很簡(jiǎn)單, 只需要記住上下左右四條線分別代表什么就可以了. 上邊線控制水平拉伸, 左邊線控制豎直拉伸, 下邊線控制水平填充區(qū)域, 右邊線控制豎直填充區(qū)域. 很簡(jiǎn)單吧? 讓我們一起愉快地和9Patch玩耍吧!
本文版權(quán)歸黑馬程序員Android+物聯(lián)網(wǎng)培訓(xùn)學(xué)院所有��,歡迎轉(zhuǎn)載��,轉(zhuǎn)載請(qǐng)注明作者出處。謝謝��!作者:黑馬程序員Android+物聯(lián)網(wǎng)培訓(xùn)學(xué)院首發(fā):http://android.heima.com