為什么要打包發(fā)布?
項目開發(fā)完成之后��,使用 webpack 對項目進行打包發(fā)布的主要原因有以下兩點:①開發(fā)環(huán)境下�����,打包生成的文件存放于內(nèi)存中�����,無法獲取到最終打包生成的文件�����。②開發(fā)環(huán)境下,打包生成的文件不會進行代碼壓縮和性能優(yōu)化�,為了讓項目能夠在生產(chǎn)環(huán)境中高性能的運行,因此需要對項目進行打包發(fā)布����。
配置 webpack 的打包發(fā)布
在 package.json 文件的 scripts 節(jié)點下���,新增 build 命令如下:

--model 是一個參數(shù)項�����,用來指定 webpack 的運行模式���。production 代表生產(chǎn)環(huán)境,會對打包生成的文件進行代碼壓縮和性能優(yōu)化�。
注意:通過 --model 指定的參數(shù)項,會覆蓋 webpack.config.js 中的 model 選項����。
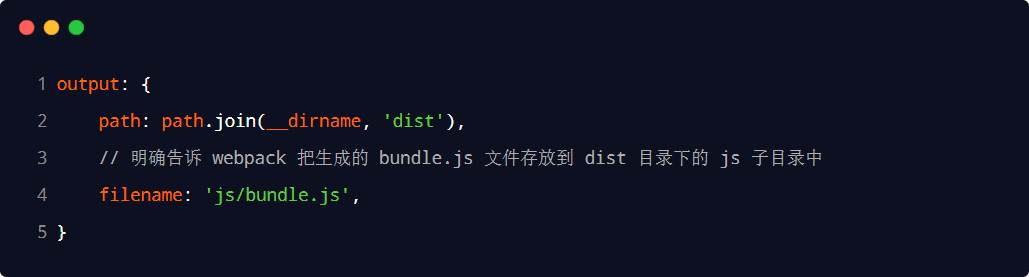
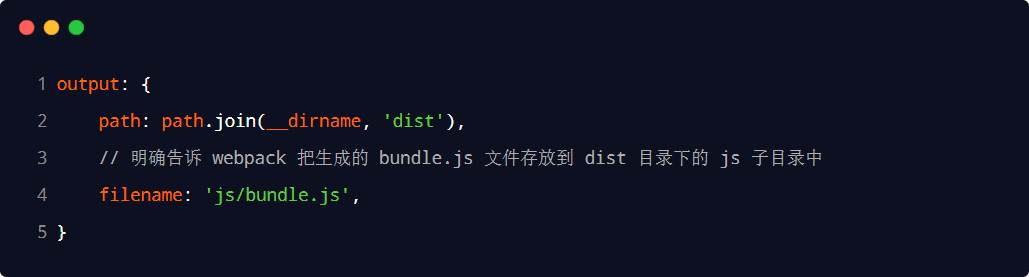
把 JavaScript 文件統(tǒng)一生成到 js 目錄中
在 webpack.config.js 配置文件的 output 節(jié)點中,進行如下的配置:

把圖片文件統(tǒng)一生成到 image 目錄中
修改 webpack.config.js 中的 url-loader 配置項��,新增 outputPath 選項即可指定圖片文件的輸出路徑:

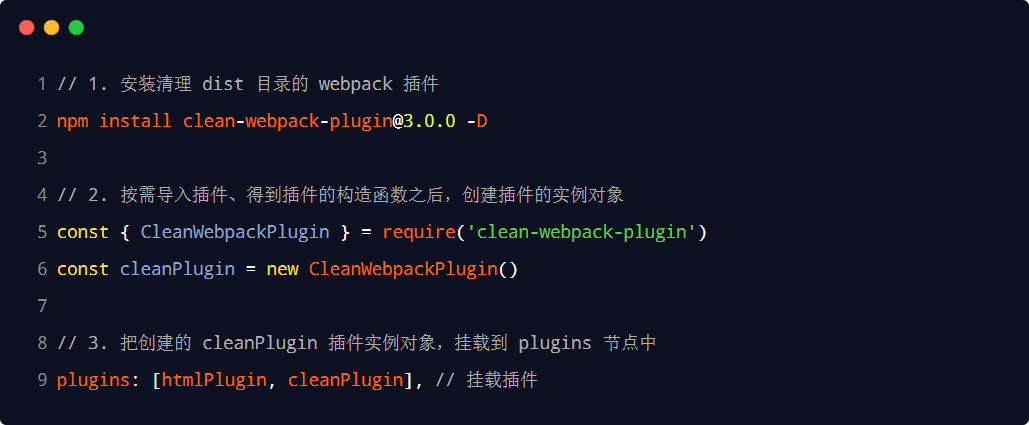
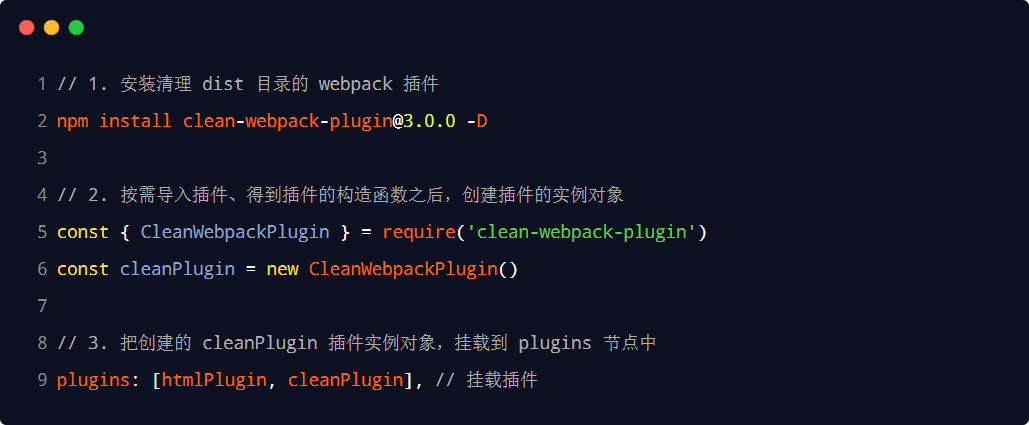
自動清理 dist 目錄下的舊文件
為了在每次打包發(fā)布時自動清理掉 dist 目錄中的舊文件��,可以安裝并配置 clean-webpack-plugin 插件:

企業(yè)級項目的打包發(fā)布
企業(yè)級的項目在進行打包發(fā)布時,遠比剛才的方式要復雜的多��,主要的發(fā)布流程如下:
生成打包報告��,根據(jù)報告分析具體的優(yōu)化方案
Tree-Shaking
為第三方庫啟用 CDN 加載
配置組件的按需加載
開啟路由懶加載
自定制首頁內(nèi)容
猜你喜歡
webpack體積怎么優(yōu)化����?有哪些方法?
前端實戰(zhàn)教程:快速掌握Vue.js的基本使用
Vue中如何監(jiān)控某個屬性值的變化���?
基于vue 實現(xiàn)token驗證的實例代碼
黑馬程序員HTML�、JS+前端開發(fā)培訓